Petites remarques:
1° mes tutos ont l'air très didactiques mais je ne les ai pas rédigés pour ce site particulièrement.
2°Les exemples ne sont pas des créas abouties: elles ne sont là que pour illustré la marche à suivre)
3° Ces tutos me sont personnels, mais tout le monde peut les reproduire du moment que l'on indique que j'en suis l'auteur)
Première manière de faireOuvrir votre nouvelle image
Ouvrir votre renders comme nouveau calque
le mettre à la bonne grandeur.
dupliquer le autant de fois que vous voulez et déplacer les calques de manière à remplir l'image
fusionner les calques dupliqués
ensuite sélectionner un rectangle très fin( +/ 2 pixels) qui fasse toute la HAUTEUR de votre image
copier et coller comme nouveau calque
étendre le rectangle sur toute la largeur de l'image
repasser votre renders devant
et voilà
reste plus qu'à améliorer à votre goût votre création
Voilà le résultat:
seconde manière de faire:
Comme dans la manière N° 1
on part d'un calque recouvert par le renders multiplié autant de fois que nécessaire pour remplir tout l'espace.
Ensuite on utilise l'outil perspective ( le A bleu au dessus du A noir sur l'image ci-dessous) pour déformer l'image.
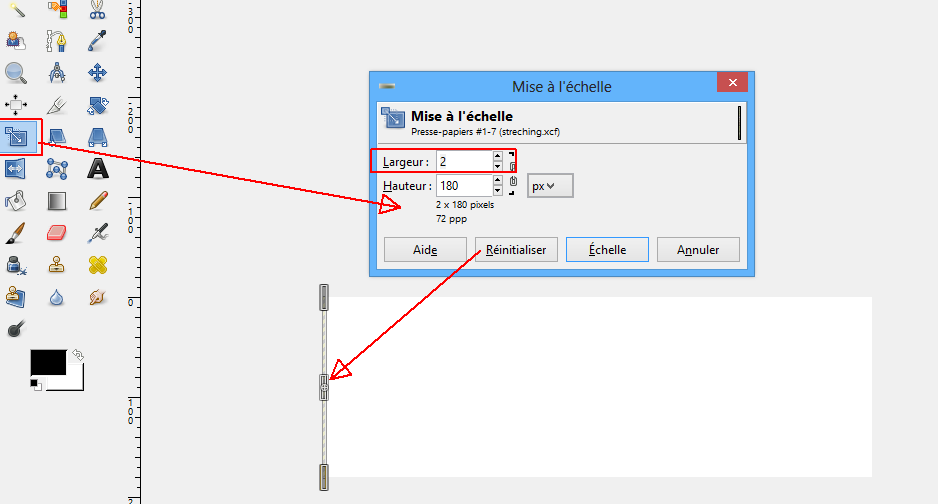
Ensuite on réduit l'image avec l'outil "mise à l'échelle" entouré de rouge sur l'image ci-dessous en réduisant la largeur de l'image à 2 pixel (cela donne une fine ligne à peine visible sur l'écran on valide.

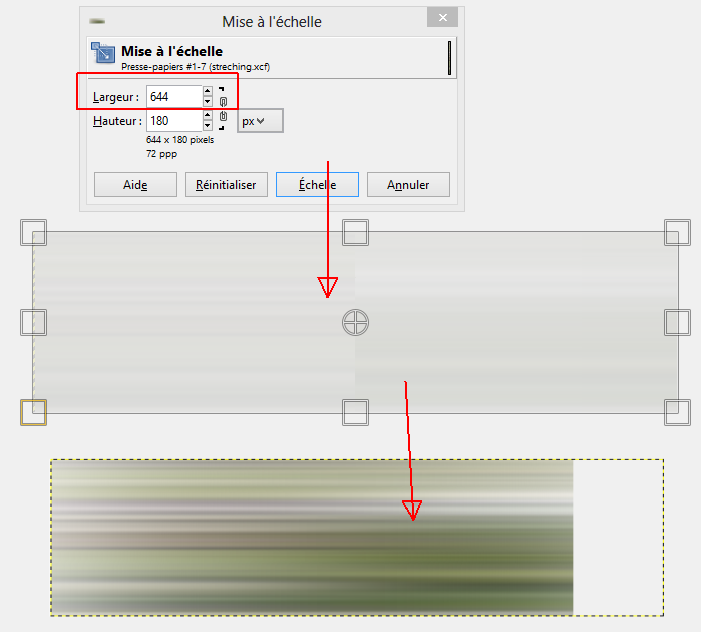
Sur ce même calque, à nouveau utiliser l'outil "mise à l'échelle pour cette fois étirer au maximum l'image dans le sens de la largeur
cela donne ceci ( à noter que l'on peut étirer à droite et à gauche pour obtenir des lignes de même intensité d'un bout à l'autre du calque)

Exemple avec *la première manière

Exemple avec la seconde manière de faire

on voit que l'effet stretching est sensiblement différent dans l'intensité et le netteté des lignes, selon la manière dont on s'y prend






